Виджет — самый простой и эффективный способ установить партнерскую программу себе на сайт:
Устанавливается добавлением одной строчки в код страницы
- Легко настраивается на выдачу экскурсий в определенном городе или стране
- Очень хорошо кликается пользователями
Все переходы из виджета мы запоминаем за вами на 1 год. Вы получаете деньги не только с первого, но и всех последующих заказов пользователей.
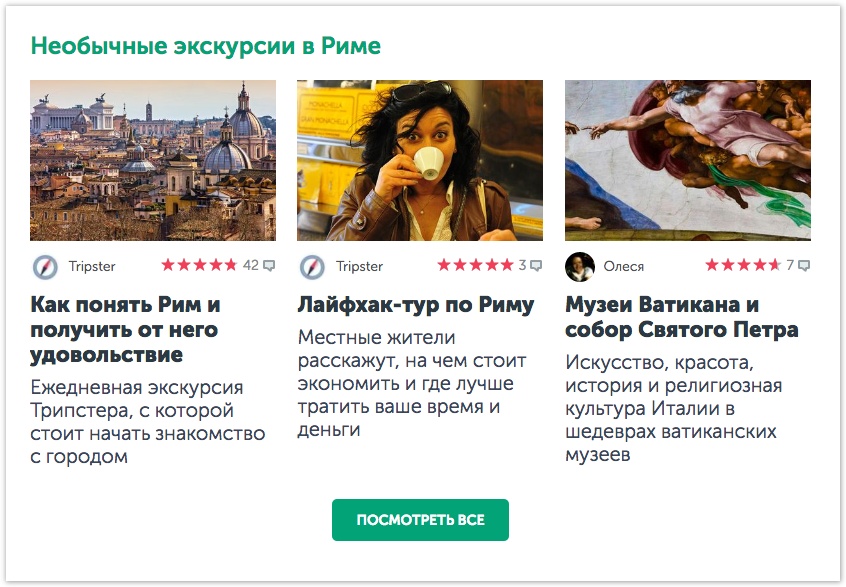
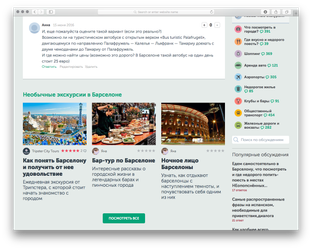
Внешний вид
Виджет с экскурсиями
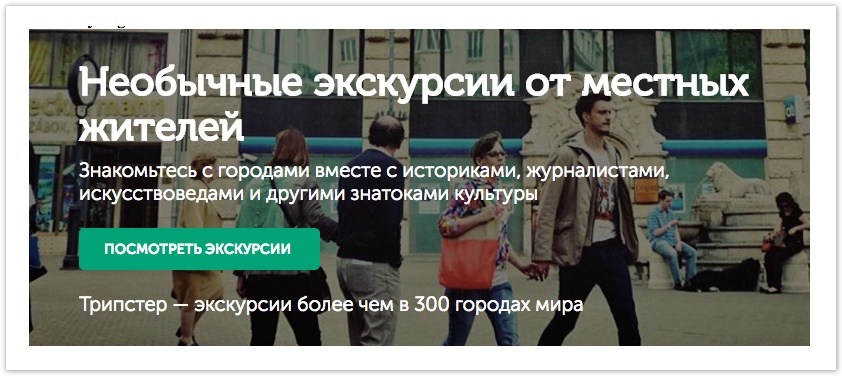
Виджет без экскурсий
Этот тип виджета показывается, если вы передадите в виджет город или страну, в которых у нас нет экскурсий. Например, Эритрею.
Куда поставить виджет на сайте
Лучше всего расположить виджет в контентной части страницы под основным содержанием, за которым приходят ваши посетители. Вот несколько примеров:
Как таргетировать виджет
Виджет работает лучше, если он показывает экскурсии по городу или стране, про которые написано на странице. Всегда старайтесь таргетировать виджеты:
- Если контент страницы имеет отношение к городу, передайте его в параметре city, например: city=Барселона (подробнее о параметрах – ниже)
- Если к стране, то в параметре country=Испания
- Можно также использовать параметры одновременно: city=Paris&country=France
- Если вы не можете таргетировать виджет, установите его без этих параметров, он все равно будет отлично работать и приносить вам доход
Код установки
<script id="tripster-1" src="https://experience.tripster.ru/partner/?template=loader&partner=TESTPARTNER&city=Paris&order=top&num=3&script_id=tripster-1&widget_template=horizontal&width=100%&height=700"></script>
Описание параметров
| Параметр | Описание | |
|---|---|---|
| 1 | template | (Всегда) loader |
| 2 | partner | ID партнера, узнайте свой в личном кабинете. Обязательно укажите идентификатор, иначе мы не сможем учесть ваши заказы. |
| 3 | Параметры выбора города | city – Название города на английском или русском (написание по Wikipedia, например: Берлин, Berlin). Также можно использовать часть URL страниц городов на Трипстере: http://experience.tripster.ru/experience/Saint_Petersburg/ country – Название страны на английском или русском (пример: France, Франция) iata – IATA-код города geonames_id – ID города по базе geonames.org, его удобно использовать, если вы уже используете эту БД на своем сайте Можно использовать несколько параметров одновременно, например, город и страну. Виджет подберет наиболее подходящие экскурсии. Если же мы не найдем экскурсий по запрошенному направлению, то покажем виджет с общей идеей необычных экскурсий от местных жителей – это тоже дает существенные переходы и заказы. |
| 4 | width | Ширина виджета, можно указать число в пикселях или процентах, например: 100% |
| 5 | height | Высота виджета, можно указать число в пикселях |
| 6 | num | Количество отображаемых в виджете экскурсий, мы рекомендуем показывать 3 экскурсии |
| 7 | order | Сортировка списка экскурсий: top — самые популярные по рейтингу, показываются статично, пока другие экскурсии не займут лучшие позиции random — все экскурсии в городе в случайном порядке, с большей вероятностью будут показаны самые популярные |
| 8 | label | С помощью этого параметра можно отслеживать, с какого именно виджета идут переходы и заказы. Может содержать только "a-zA-Z0-9" и знаки "-_". Например, если у вас на странице два виджета, один в контентном блоке, а другой в колонке, сделайте им лейблы after-content и column. |
| 9 | script_id | ВАЖНО: – если вы устанавливаете несколько виджетов на страницу, сделаейте им разные <script id="">. script_id в ссылке – при этом параметр script_id в ссылке элемента <script> должен совпадать с атрибутом id в элементе <script> |
| 10 | widget_template | horizontal – основной вид виджета. Показывает экскурсии горизонтально. Есть еще два вида виджетов для установки в боковые колонки сайта, но мы не рекомендуем их использовать из-за меньшей эффективности: vertical – вертикальный виджет для колонок на сайте, может показывать несколько экскурсий одна под другой vertical-slider – вертикальный виджет, который показывает несколько экскурсий, меняя их раз в несколько секунд |
| 11 | bg_color | (Опционально) Цвет фона виджета. RGB значение, например bg_color=255,255,255 Если не указано, цвет белый. |