Виджет — самый простой и эффективный способ установить партнерскую программу Трипстера к себе на сайт:
Устанавливается добавлением одной строчки в код страницы
- Легко настраивается на выдачу экскурсий в определенном городе или стране
- Очень хорошо кликается пользователями
Все переходы из виджета мы запоминаем за вами на 1 год. Вы получаете деньги не только с первого, но и всех последующих заказов пользователей.
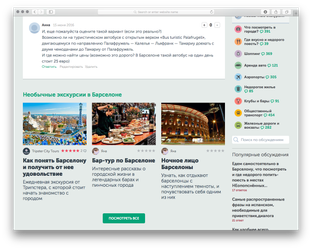
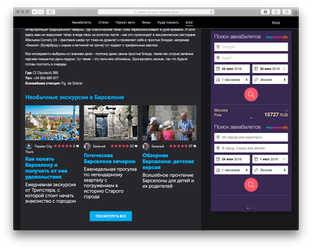
Внешний вид
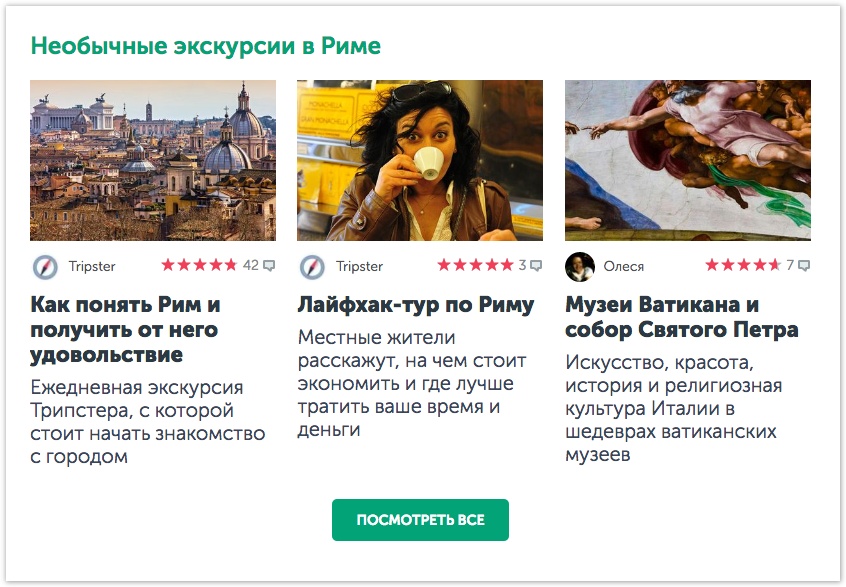
Виджет с карточками экскурсий
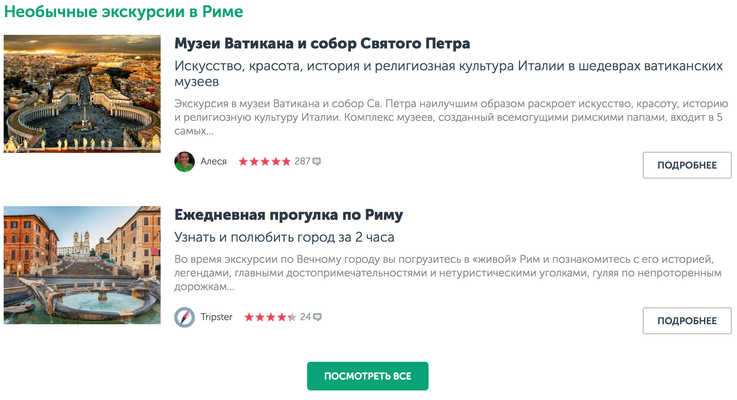
Виджет со списком экскурсий
С помощью этого виджета удобно показывать:
- Отобранные вами вручную экскурсии — можно делать подборки как внутри одного города, так и из нескольких городов
- Одну-две экскурсии для встраивания в середину статьи
- Длинные списки экскурсий
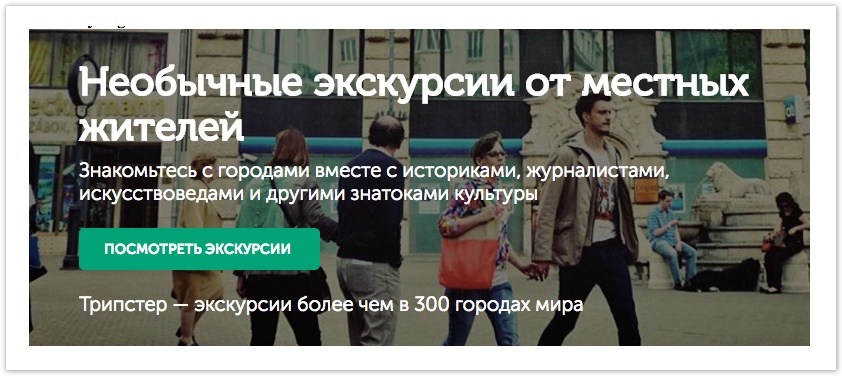
Виджет без экскурсий
Этот тип виджета показывается, если вы передадите в виджет город или страну, в которых у нас нет экскурсий. Например, Эритрею.
Куда установить виджет на сайте
Чтобы получить наибольший эффект от партнерской программы:
- Установите виджет на максимальное число страниц вашего сайта
- Таргетируйте виджет на контент страницы. Если у вас страница про Барселону – показывайте виджет с экскурсиями в Барселоне.
- Установите виджет под основным контентом страницы или внутри него. Не ставьте виджет в колонку, это дает в 10 раз меньше заработка
Вот несколько примеров:
Как установить виджет
Для того, чтобы установить виджет к себе на сайт вам потребуется добавить код виджета в код страницы. Получить код виджета можно либо с помощью нашего конструктора виджета в личном кабинете партнерской программы, либо составив код вручную по инструкции ниже.
Код установки
<div style="margin: 20px 0px;"><script id="tripster-1" src="https://experience.tripster.ru/partner/?template=loader&version=2&partner=TESTPARTNER&city=Paris&order=top&num=3&script_id=tripster-1&widget_template=horizontal&width=100%25&height=700"></script></div>
Как таргетировать
Виджет дает больше всего переходов, когда показывает экскурсии по городу или стране, про которые написано на странице. Идеальная стратегия размещения – добавить виджет на все страницы сайта и автоматически передавать в него город и страну:
- Если содержимое страницы относится к городу, передайте его название в параметре city (подробнее о параметрах – ниже). Например: city=Барселона
- Если к стране, используйте параметр country. Например: country=Испания
- Если это возможно, параметры city и country стоит использовать вместе: city=Valencia&country=Spain
- Даже если вы не передадите эти параметры, виджет все равно покажет возможность искать экскурсии в более чем 300 городах мира и будет приносить вам доход
Чем больше данных о географии вы предоставите, тем более релевантные предложения мы покажем. Например, если вы укажете небольшую французскую деревушку, где нет экскурсий, и страну: city=SmallFrenchVillage&country=France, то мы покажем экскурсии в Париже. Это все равно будет релевантно, так как Париж посещает большинство путешественников, приезжающих во Францию.
Описание параметров
| Параметр | Описание | |
|---|---|---|
| 1 | template | (Всегда) loader |
| 2 | version | (Всегда) 2 |
| 3 | partner | ID партнера, узнайте свой в личном кабинете. Обязательно укажите идентификатор, иначе мы не сможем учесть ваши заказы. |
| 4 | Параметры выбора города | city – Название города на английском или русском (написание по Wikipedia, например: Берлин, Berlin). Также можно использовать часть URL страниц городов на Трипстере: http://experience.tripster.ru/experience/Saint_Petersburg/ country – Название страны на английском или русском (пример: France, Франция) iata – IATA-код города geonames_id – ID города по базе geonames.org, его удобно использовать, если вы уже используете эту БД на своем сайте Можно использовать несколько параметров одновременно, например, город и страну. Виджет подберет наиболее подходящие экскурсии. Если же мы не найдем экскурсий по запрошенному направлению, то покажем виджет с общей идеей необычных экскурсий от местных жителей – это тоже дает существенные переходы и заказы. |
| 5 | width | Ширина виджета, можно указать число в пикселях или процентах, например: 100% |
| 6 | height | Высота виджета, можно указать число в пикселях |
| 7 | num | Количество отображаемых в виджете экскурсий, мы рекомендуем показывать 3 экскурсии |
| 8 | order | Сортировка списка экскурсий: top — самые популярные по рейтингу, показываются статично, пока другие экскурсии не займут лучшие позиции random — все экскурсии в городе в случайном порядке, с большей вероятностью будут показаны самые популярные |
| 9 | label | С помощью этого параметра можно отслеживать, с какого именно виджета идут переходы и заказы. Эти данные в дальнейшем видны в детализации по заказам в партнерском кабинете. Поле может содержать только символы "a-zA-Z0-9" и знаки "-_". Например, если у вас на странице два виджета, один в середине статьи, а другой внизу, то сделайте им лейблы middle и bottom. Если ставите виджеты в разные статьи, то можете передать в label их идентификатор на вашем сайте или название латиницей, например "chto-delat-v-amsterdame" |
10 | widget_template | horizontal – основной вид виджета. Показывает экскурсии горизонтально.
Есть еще два вида виджетов для установки в боковые колонки сайта, но мы не рекомендуем их использовать из-за меньшей эффективности: vertical – вертикальный виджет для колонок на сайте, может показывать несколько экскурсий одна под другой vertical-slider – вертикальный виджет, который показывает несколько экскурсий, меняя их раз в несколько секунд |
11 |
widgetbar_delay | полоска наверху страницы, выглядит вот так true – включает полоску, показывается через 10 секунд после пребывания на странице (опционально) установка времени, через которое будет показываться полоска от 10 секунд до 60 секунд. Например, widgetbar_delay=30 |
12 |
| параметр позволяет выбирать экскурсии по ID, указываются через запятую Например, experiences=4471,5655,2588 |
| 13 | script_id | Если вы устанавливаете сразу два виджета на страницу, поменяйте у второго виджета tripster-1 на tripster-2 в двух местах: в атрибуте элемента script: <script id="tripster-2"> и в ссылке: script_id=tripster-2. |
| 14 | bg_color | (Опционально) Цвет фона виджета. RGB значение, например bg_color=255,255,255 Если не указано, фон будет прозрачным. Если вам потребуется дополнительная стилизация, напишите нам на partners@tripster.ru |