Все примеры созданы для WordPress 5.2.3 с темой оформления Twenty Nineteen.
Установка виджета в любое место на сайте(сквозная установка)
Открыть административную панель Вордпресс. Обычно находится по адресу https://site_name.ru/wp-admin/
В меню слева выберите пункт Внешний вид > Редактор тем
В колонке справа выбираем шаблон, в который необходимо вставить виджет:
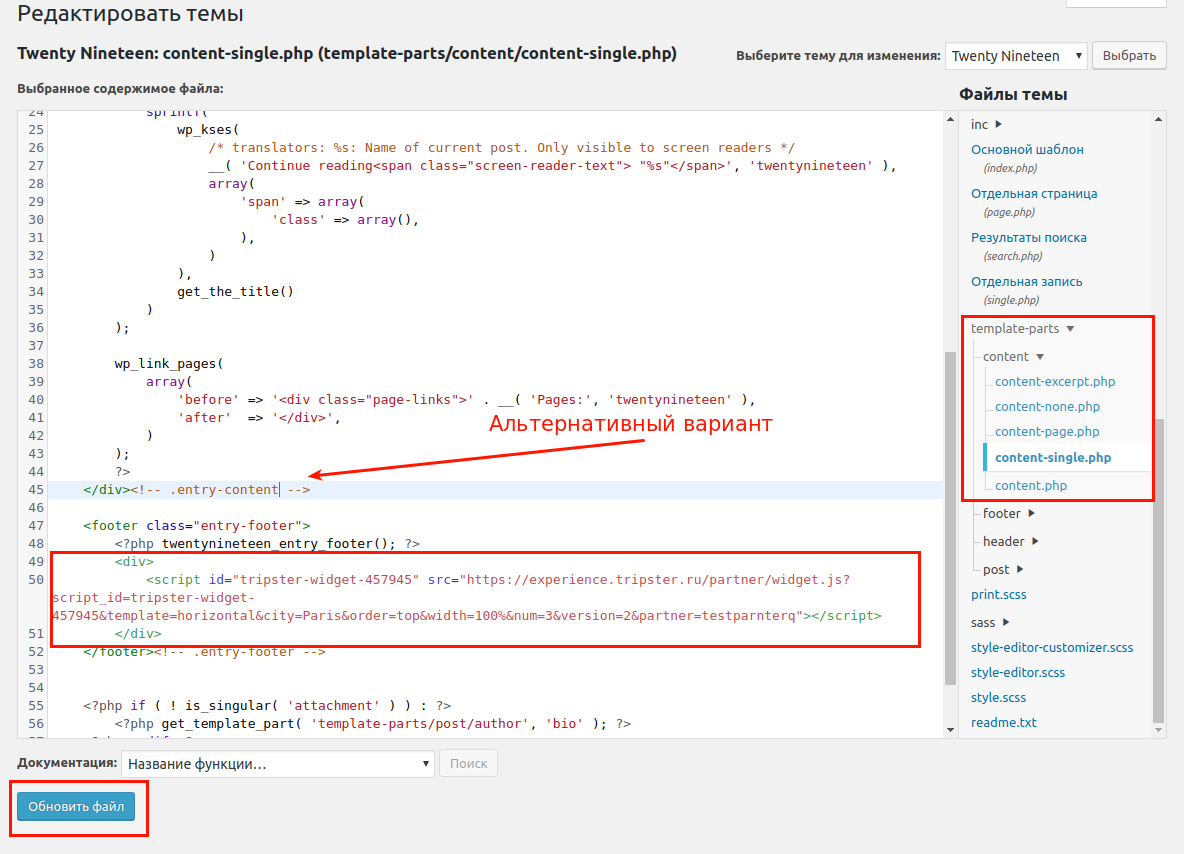
Для того, чтобы установить виджет во все записи блога, выбираем в правой колонке template-parts > content > content-single.php. Слева откроется редактор. Рекомендуем устанавливавать код виджета в блок footer. Если таковой отсутствует, то код виджета следует установить перед </div><!-- .entry-content -->. Затем следует сохранить шаблон, нажав на кнопку Обновить файл. Все блоки выделены на скриншоте.
Что делать, если нет кнопки или сохранить не получается. С большой долей вероятности проблема в правах на изменяемый файл. На хостинге необходимо выставить права для изменяемого файла или всего каталога с темой на чтение и запись, то есть позволить его редактировать. В большинстве случаев это можно сделать через административную панель хостинга или попросить службу поддержки.
Установка виджета в текст статьи.
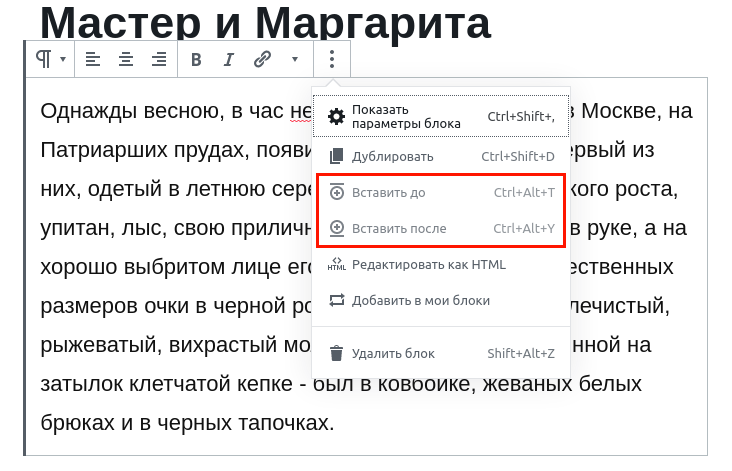
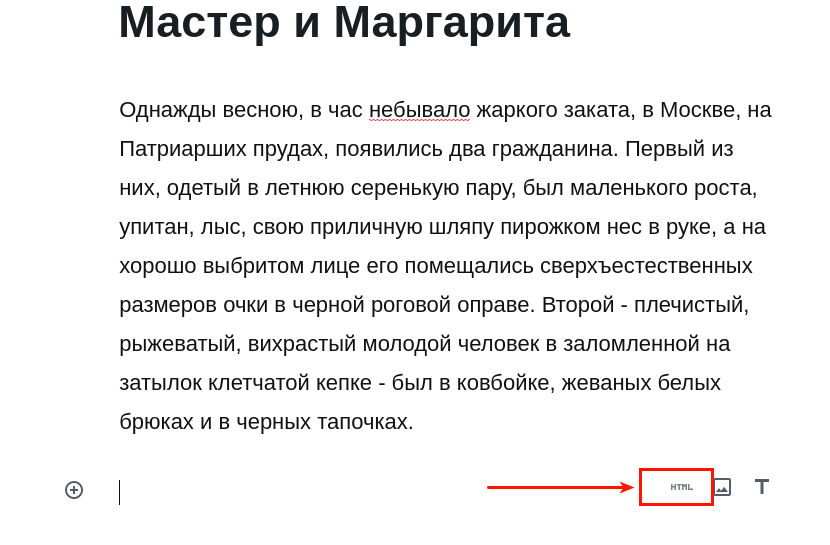
Переходим в настройки любого текстового блока и выбираем Вставить до или Вставить после
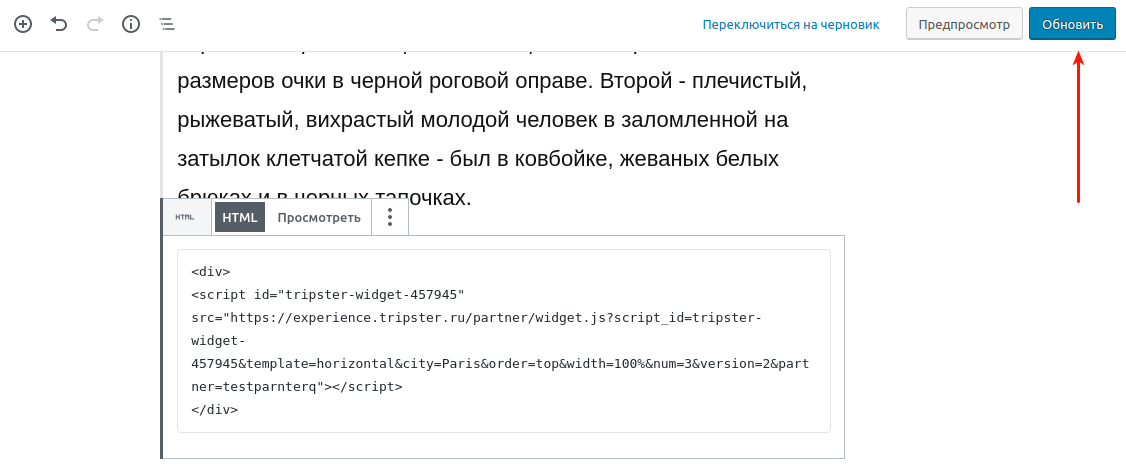
В появившемся блоке переходим в режим html
Вставляем в поле код виджета и нажимаем Обновить
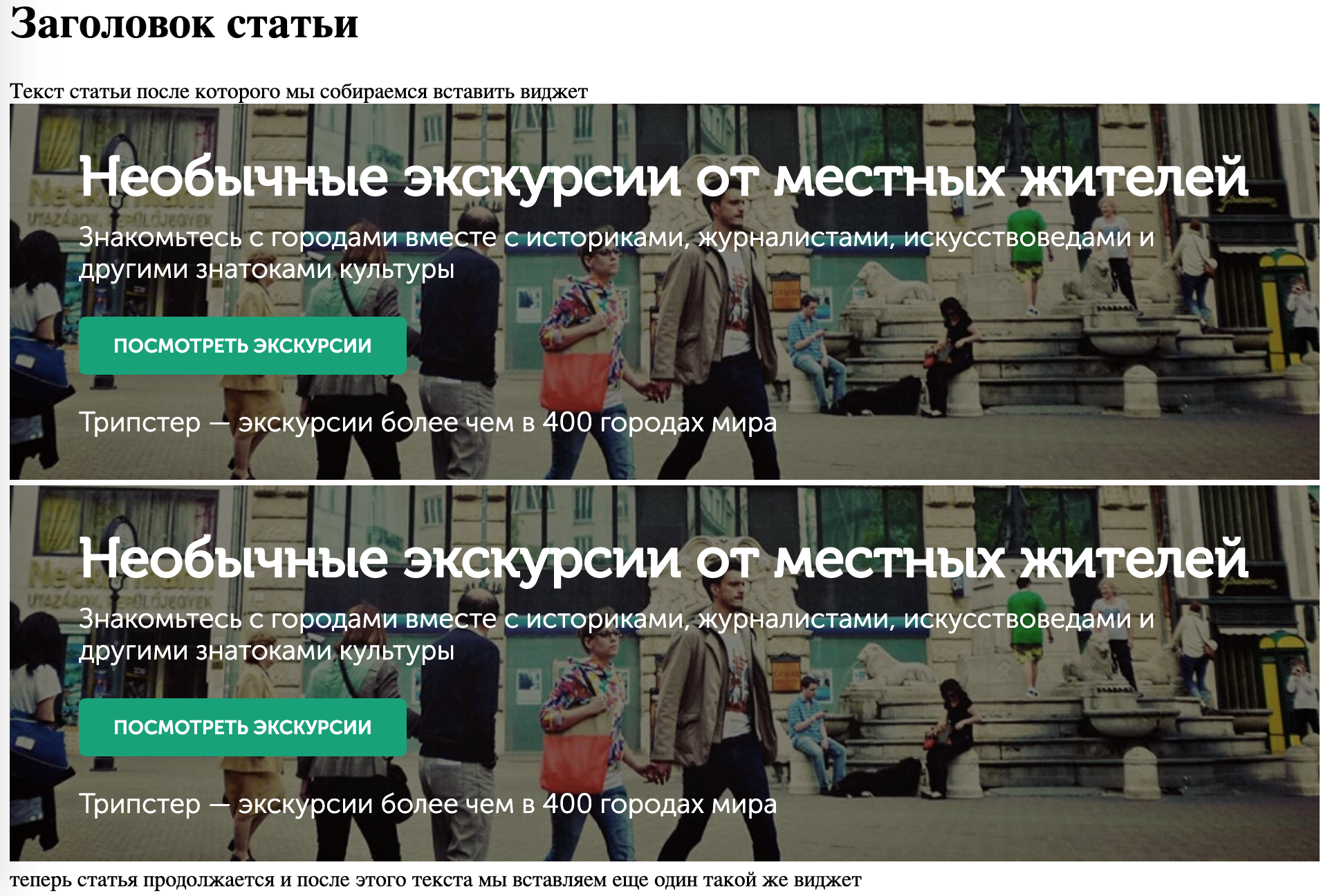
Что делать, если вы установили 2 одинаковых виджета в разные места одной статьи и они “слиплись“ в один контейнер вот таким образом:
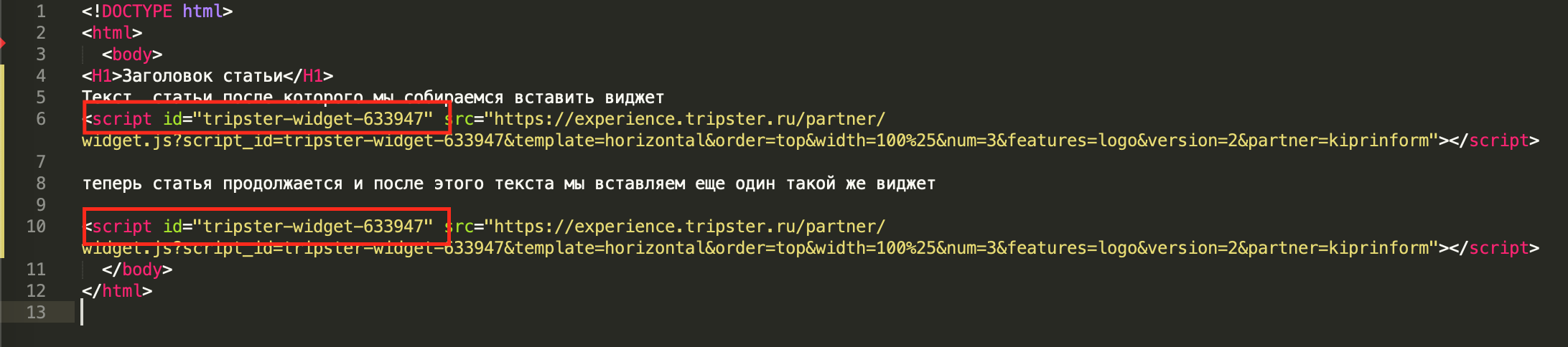
Это произошло из-за того, что виджеты имеют одинаковые id
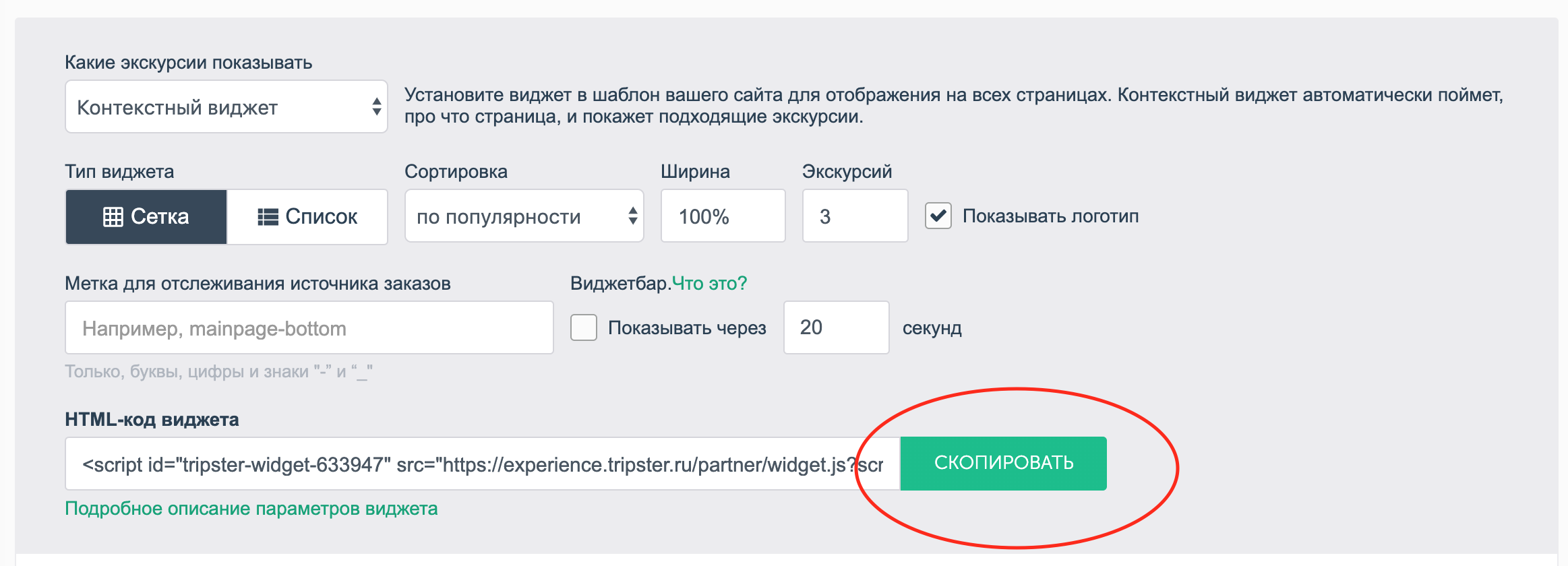
Чтобы такого не происходило не нужно вставлять один код виджета дважды на одну страницу. Необходимо перейти в конструктор виджетов, и нажать на кнопку скопировать еще раз.
В этом случае код виджета скопируется с новым id, и его можно вставлять в любое место вашей статьи.