Виджет — самый простой и эффективный способ установить партнерскую программу Трипстера к себе на сайт:
Устанавливается добавлением одной строчки в код страницы
- Легко настраивается на выдачу экскурсий в определенном городе или стране
- Очень хорошо кликается пользователями
Все переходы из виджета мы запоминаем за вами на 1 год. Вы получаете деньги не только с первого, но и всех последующих заказов пользователей.
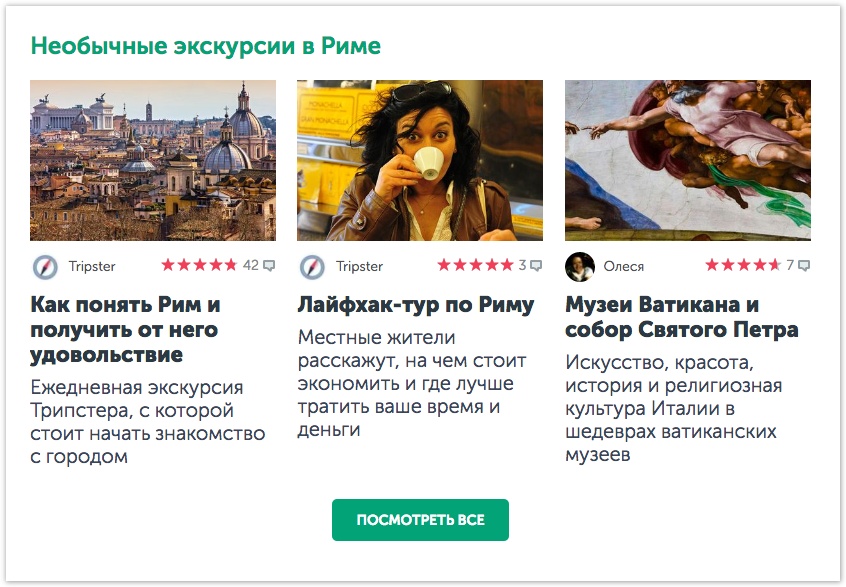
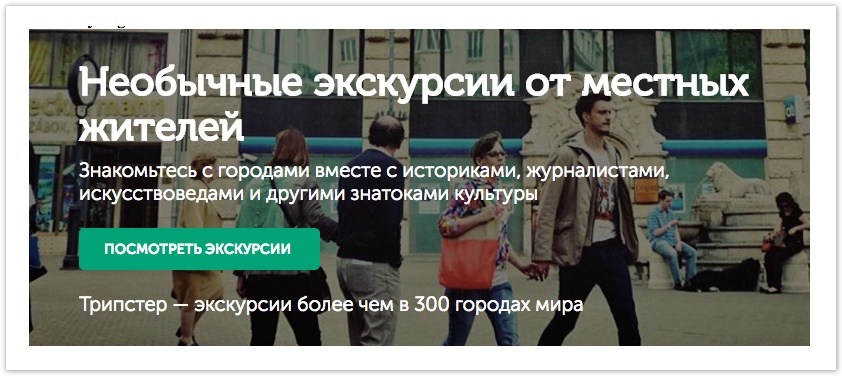
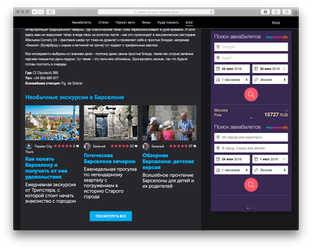
Внешний вид
Виджет с экскурсиями
Виджет без экскурсий
Этот тип виджета показывается, если вы передадите в виджет город или страну, в которых у нас нет экскурсий. Например, Эритрею.
Куда поставить виджет на сайте
Чтобы получить наибольший эффект от партнерской программы, установите виджет на максимальное число страниц вашего сайта. Лучше всего виджет работает под основным контентом страницы или внутри него. Вот несколько примеров:
Как таргетировать виджет
Виджет дает больше всего переходов, когда показывает экскурсии по городу или стране, про которые написано на странице. Идеальная стратегия размещения – добавить виджет на все страницы сайта и автоматически передавать в него город и страну:
- Если содержимое страницы относится к городу, передайте его название в параметре city (подробнее о параметрах – ниже). Например: city=Барселона
- Если к стране, используйте параметр country. Например: country=Испания
- Если это возможно, параметры city и country стоит использовать вместе: city=Valencia&country=Spain
- Даже если вы не передадите эти параметры, виджет все равно покажет возможность искать экскурсии в более чем 300 городах мира и будет приносить вам доход
Чем больше данных о географии вы предоставите, тем более релевантные предложения мы покажем. Например, если вы укажете небольшую французскую деревушку, где нет экскурсий, и страну: city=SmallFrenchVillage&country=France, то мы покажем экскурсии в Париже. Это все равно будет релевантно, так как Париж посещает большинство путешественников, приезжающих во Францию.
Код установки
<div style="margin: 20px 0px;"><script id="tripster-1" src="https://experience.tripster.ru/partner/?template=loader&version=2&partner=TESTPARTNER&city=Paris&order=top&num=3&script_id=tripster-1&widget_template=horizontal&width=100%&height=700"></script></div>
Описание параметров
| Параметр | Описание | |
|---|---|---|
| 1 | template | (Всегда) loader |
| 2 | version | (Всегда) 2 |
| 3 | partner | ID партнера, узнайте свой в личном кабинете. Обязательно укажите идентификатор, иначе мы не сможем учесть ваши заказы. |
| 4 | Параметры выбора города | city – Название города на английском или русском (написание по Wikipedia, например: Берлин, Berlin). Также можно использовать часть URL страниц городов на Трипстере: http://experience.tripster.ru/experience/Saint_Petersburg/ country – Название страны на английском или русском (пример: France, Франция) iata – IATA-код города geonames_id – ID города по базе geonames.org, его удобно использовать, если вы уже используете эту БД на своем сайте Можно использовать несколько параметров одновременно, например, город и страну. Виджет подберет наиболее подходящие экскурсии. Если же мы не найдем экскурсий по запрошенному направлению, то покажем виджет с общей идеей необычных экскурсий от местных жителей – это тоже дает существенные переходы и заказы. |
| 5 | width | Ширина виджета, можно указать число в пикселях или процентах, например: 100% |
| 6 | height | Высота виджета, можно указать число в пикселях |
| 7 | num | Количество отображаемых в виджете экскурсий, мы рекомендуем показывать 3 экскурсии |
| 8 | order | Сортировка списка экскурсий: top — самые популярные по рейтингу, показываются статично, пока другие экскурсии не займут лучшие позиции random — все экскурсии в городе в случайном порядке, с большей вероятностью будут показаны самые популярные |
| 9 | label | С помощью этого параметра можно отслеживать, с какого именно виджета идут переходы и заказы. Может содержать только "a-zA-Z0-9" и знаки "-_". Например, если у вас на странице два виджета, один в контентном блоке, а другой в колонке, сделайте им лейблы after-content и column. |
| 10 | script_id | Если вы устанавливаете сразу два виджета на страницу, поменяйте у второго виджета tripster-1 на tripster-2 в двух местах: в атрибуте элемента script: <script id="tripster-2"> и в ссылке: script_id=tripster-2. |
| 11 | widget_template | horizontal – основной вид виджета. Показывает экскурсии горизонтально. Есть еще два вида виджетов для установки в боковые колонки сайта, но мы не рекомендуем их использовать из-за меньшей эффективности: vertical – вертикальный виджет для колонок на сайте, может показывать несколько экскурсий одна под другой vertical-slider – вертикальный виджет, который показывает несколько экскурсий, меняя их раз в несколько секунд |
| 12 | bg_color | (Опционально) Цвет фона виджета. RGB значение, например bg_color=255,255,255 Если не указано, фон будет прозрачным. Если вам потребуется дополнительная стилизация, напишите нам на partners@tripster.ru |
| 13 | margin | Величина отступов от сторон блока виджета в пикселях. Первое значение устанавливает отступ от верхнего и нижнего края, второе — от левого и правого. |