...
...
...
...
...
| Table of Contents |
|---|
Введение
Виджет — встраиваемый на сайт динамический блок с несколькими «карточками» экскурсий. Код легко устанавливается на сайт, город по которому надо показать экскурсии выбирается через параметр. вставляется на сайт, а параметром задается город по которому надо показать экскурсии. Пользователи перешедшие по ссылке с «карточки» на полное описание экскурсии на сайте Трипстера закрепляются за партнером по cookie в браузере на 1 год.
Коды виджетов
...
Виджет — самый простой и эффективный способ установить партнерскую программу себе на сайт:
Устанавливается добавлением одной строчки в код страницы
Легко настраивается на выдачу экскурсий по нужному городу или стране
Очень хорошо кликается пользователями
Все переходы по виджету мы запоминаем за вашим партнером на 1 год, вы получаете деньги не только с первого, но и всех последующих заказов пользователей.
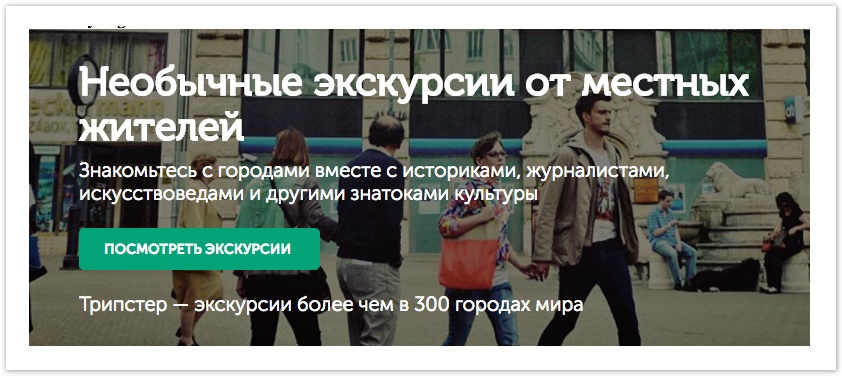
Внешний вид
Виджет с экскурсиями
Виджет без экскурсий
Этот тип виджета показывается, если вы вдруг передадите в него город или страну, в которых у нас нет экскурсий. Например, Эритрею.
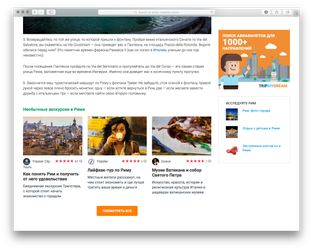
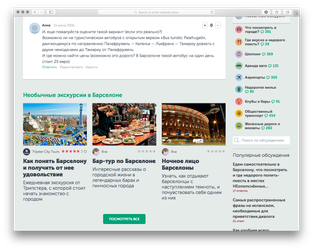
Куда стоит установить виджет на сайте
Лучше всего расположить виджет в контентной части страницы под основным содержанием, за которым приходят ваши посетители. Вот несколько примеров:
Код установки
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script id="tripster-1" src="https://experience.tripster.ru/partner/?template=loader&widget_template=horizontal&partner=TESTPARTNER&city=Paris&order=top&num=3&script_id=tripster-1&width=100%&height=700"></script> |
Образец: http://experience.tripster.ru/about/partners_promo/#widget-horizontal
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script id="tripster-2" src="https://experience.tripster.ru/partner/?template=loader&widget_template=verticalhorizontal&partnerwidth=TESTPARTNER100%&city=Barcelona&order=top&num=3&script_id=tripster-2&width=240height=700"></script> |
Образцы: http://experience.tripster.ru/about/partners_promo/#widget-vertical
Параметры кодов виджетов
Описание параметров
| Параметр | Описание | ||||
|---|---|---|---|---|---|
| 1 | template | (Всегда) loader | |||
| 2 | widget_templateВид виджета horizontal – для горизонтального виджета, показывающего экскурсии в ряд, его удобнее всего ставить в блок с контентом vertical – вертикальный виджет для колонок на сайте, может показывать несколько экскурсий одна под другой vertical-slider – вертикальный виджет, который показывает несколько экскурсий, меняя их раз в несколько секунд | 3 | partner | ID партнера, узнайте свой в личном кабинете. Обязательно укажите идентификатор, иначе мы не сможем учесть ваши заказы. | |
| 43 | Параметры выбора города | city – Название города на английском или русском (написание по Wikipedia, например: Берлин, Berlin). Также можно использовать часть URL страниц городов на Трипстере: http://experience.tripster.ru/experience/Saint_Petersburg/ country – Название страны на английском или русском (пример: France, Франция) iata – IATA-код города geonames_id – ID города по базе geonames.org, его удобно использовать, если вы уже используете эту БД на своем сайте
Можно использовать несколько параметров одновременно, например, город и страну. Виджет подберет наиболее подходящие экскурсии. Если же мы не найдем экскурсий по запрошенному направлению, то покажем виджет с общей идеей необычных экскурсий от местных жителей – это тоже дает существенные переходы и заказы. | |||
| 54 | width | Ширина виджета, можно указать число в пикселях или процентах, например: 100% | |||
| 65 | height | Высота виджета, можно указать число в пикселях | |||
| 76 | num | Количество отображаемых в виджете экскурсий | 8, мы рекомендуем показывать 3 экскурсии | ||
| 7 | order | Сортировка списка экскурсий: top — самые популярные по рейтингу, показываются статично, пока другие экскурсии не займут лучшие позиции random — все экскурсии в городе в случайном порядке, с большей вероятностью будут показаны самые популярные | |||
| 98 | label | С помощью этого параметра можно отслеживать, с какого именно виджета идут переходы и заказы. Может содержать только "a-zA-Z0-9" и знаки "-_". Например, если у вас на странице два виджета, один в контентном блоке, а другой в колонке, сделайте им лейблы after-content и column. | |||
| 109 | script_id | ВАЖНО: – если вы устанавливаете несколько виджетов на страницу, сделаейте им разные <script id="">. script_id в ссылке – при этом параметр script_id в ссылке элемента <script> должен совпадать с атрибутом id в элементе <script> | |||
| 10 | widget_template | horizontal – основной вид виджета. Показывает экскурсии горизонтально. Есть еще два вида виджетов для установки в боковые колонки сайта, но мы не рекомендуем их использовать из-за меньшей эффективности: vertical – вертикальный виджет для колонок на сайте, может показывать несколько экскурсий одна под другой vertical-slider – вертикальный виджет, который показывает несколько экскурсий, меняя их раз в несколько секунд | |||
| 11 | bg_color | (Опционально) Цвет фона виджета. RGB значение, например bg_color=255,255,255 Если не указано, цвет белый. |
...